요구사항
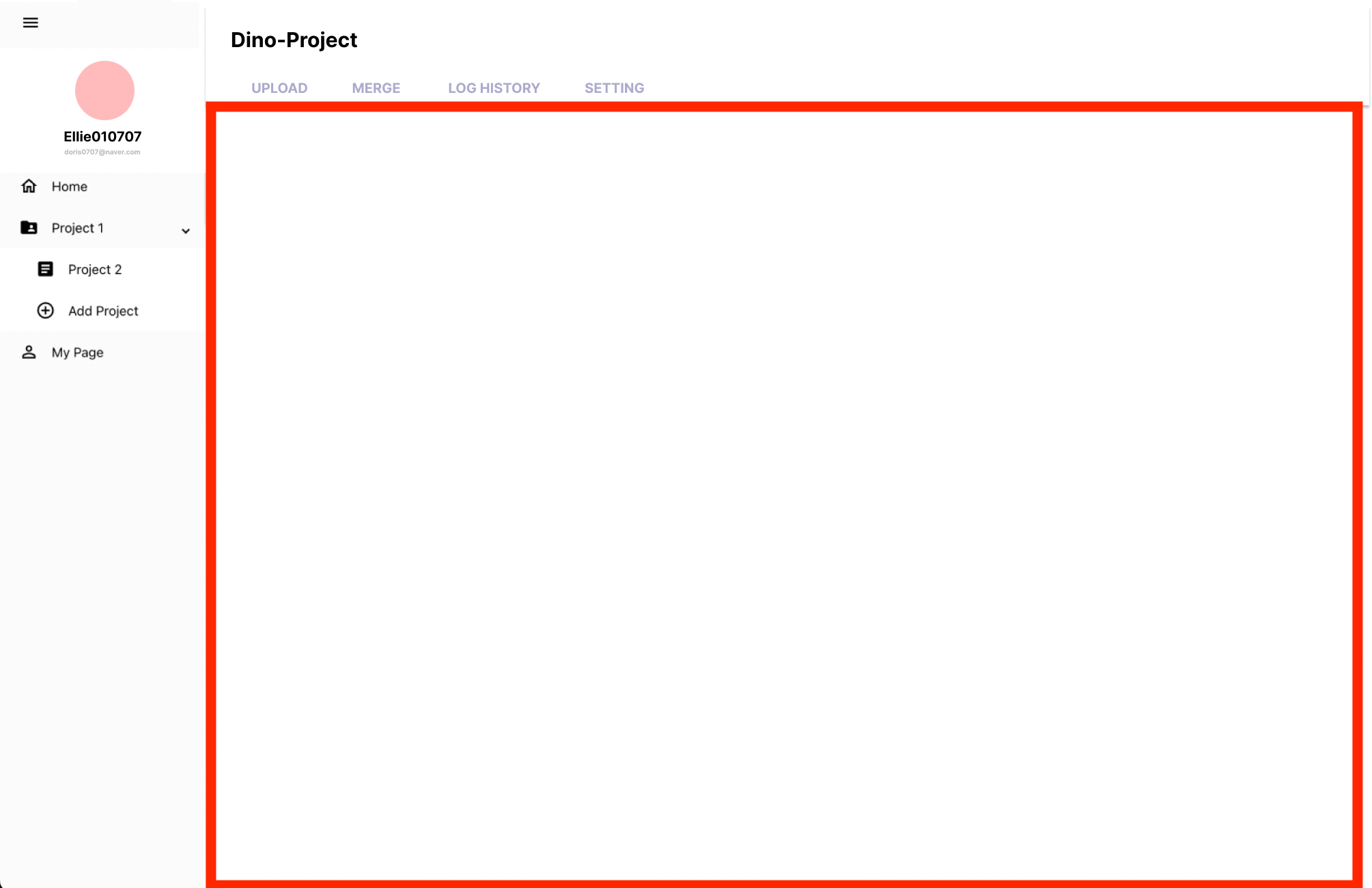
아래 레이아웃에서 빨간 박스로 표시한 부분만 스크롤되게 할 것이다!

완성본
코드
src/componants/layout/index.tsx
import { Box } from "@mui/material";
import React from "react";
import Sidebar from "./sidebar";
import Header from "./header";
export default function Layout(props: { children: React.ReactNode }) {
const { children } = props;
return (
<Box sx={{ width: 1, height: 1, display: "flex" }}>
<Sidebar />
<Box sx={{ width: 'calc(100% - 40px)', height: 1}}>
<Header />
<Box sx = {{width:1, height:'calc(100%-48px)', overflowY:"auto"}}>
{children}
</Box>
</Box>
</Box>
);
}
overflowY:"auto" 를 주어 빨간 박스 부분의 컴포넌트만 스크롤링 되도록 구현하였다.
'Frontend' 카테고리의 다른 글
| [MUI] MUI로 사이드바 만들기 (0) | 2023.05.09 |
|---|---|
| [CSS] 스크롤 바 숨기기 (0) | 2023.05.09 |
